Gutenbergでやる方法。
インストール
「SUGOI MOKUJI LITE」のほうを無効化して削除しておく。
購入後、「st-toc.zip」ファイルを「プラグイン」 → 「新規追加」 → 「プラグインのアップロード」からインストールして有効化。
基本設定
WordPressの画面の「目次」から。
色など
「外観」 → 「カスタマイズ」 → 「オプション」 → 「目次プラグイン(すごいもくじ)」で色などを変更。
目次の挿入
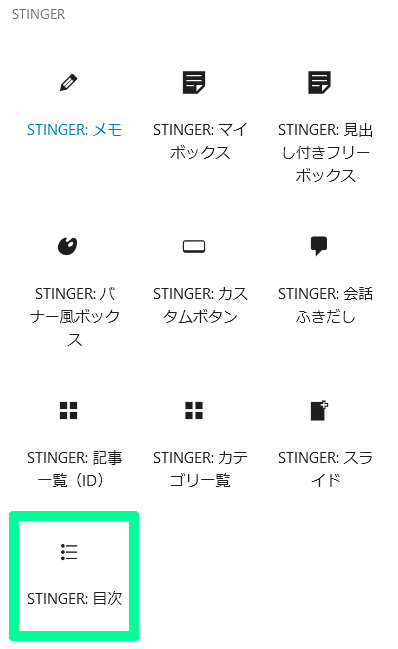
投稿ページの左上の「+」(ブロック挿入ツールを切り替え)から、「STINGER:目次」を選ぶと挿入できます。

目次の見出しタグの変更
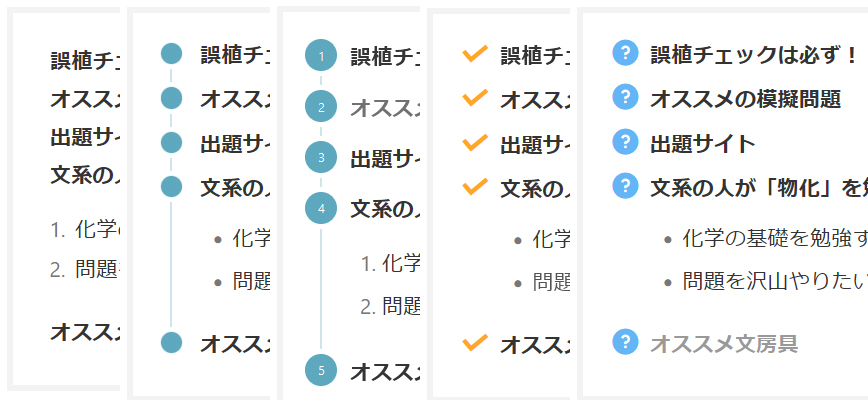
目次の見出しタグ(目次の先頭につくマーク)の変更。
下の5種類が選べます。

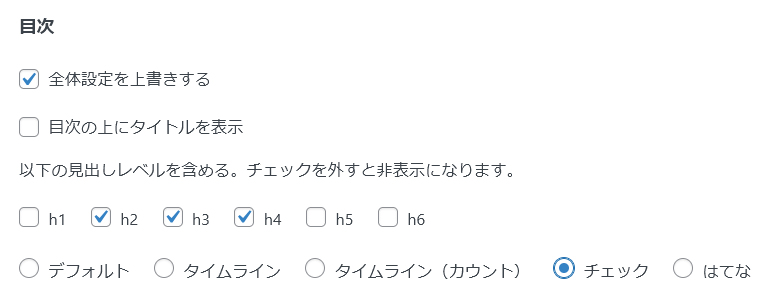
投稿ページの一番下に「目次」欄があるので、「全体設定を上書きする」をチェックし、表示する見出しレベルやタグを選択。

目次の文を変更する
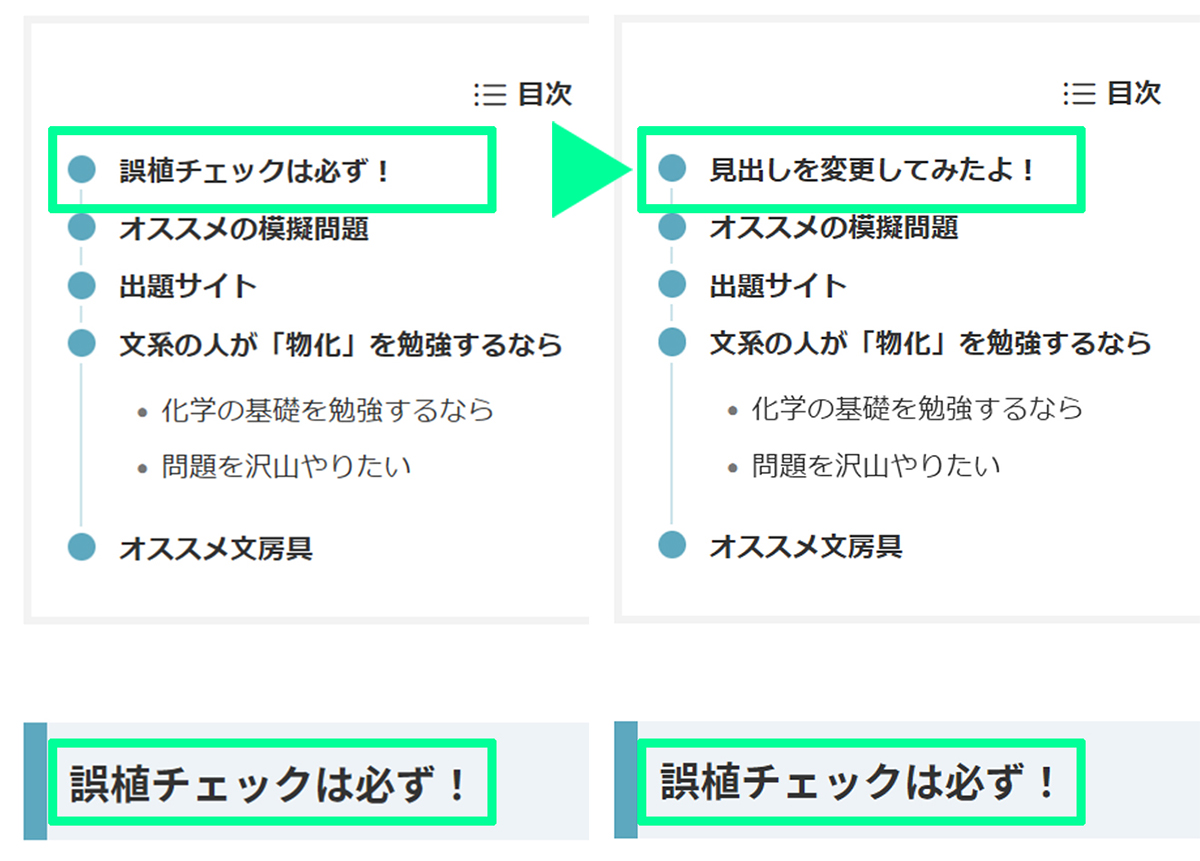
見出しはそのままで、目次の文章だけを変える方法です。

やり方
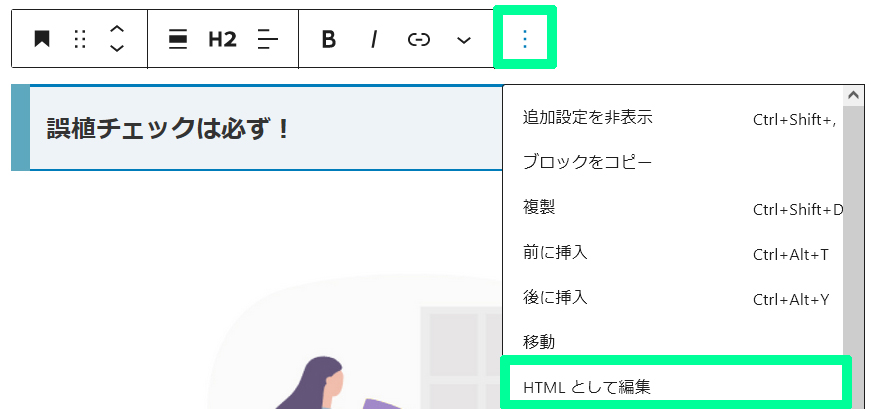
見出しの文にカーソルを置き、ツールバーの「…(縦3点)」をクリック。そのメニューの「HTMLとして編集」を選択。

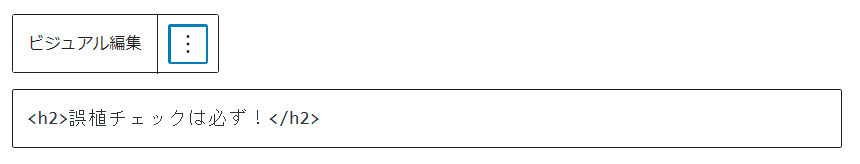
すると、<h2> 見出し文 </h2> がでます。

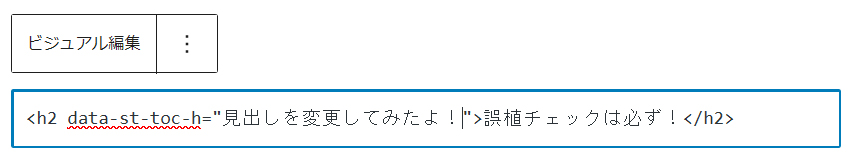
これを <h2 data-st-toc-h="目次に表示したい文章">見出し文</h2> に変更。


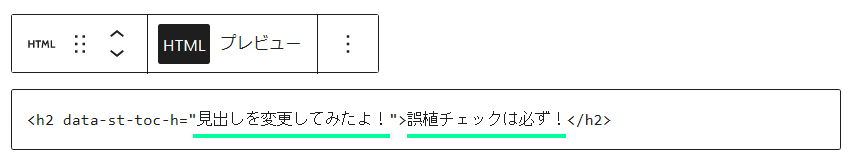
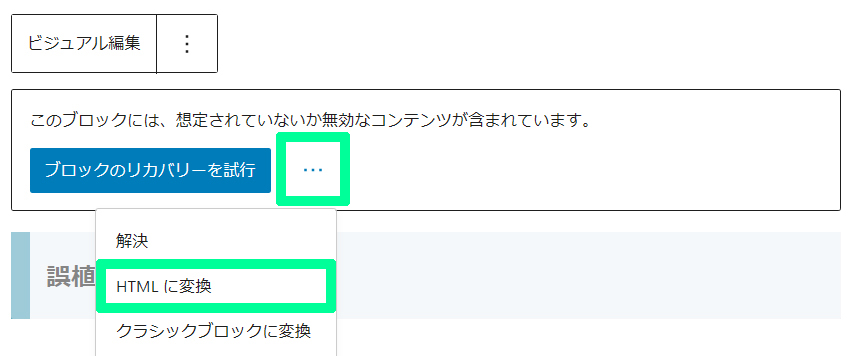
カーソルを見出し外に置くとエラーが出るので、メッセージの「…(横3点)」で「HTMLに変換」を選択。

戻すときはHTMLを元の文に戻して、「…(縦3点)」から「ブロックへ変換」で戻ります。
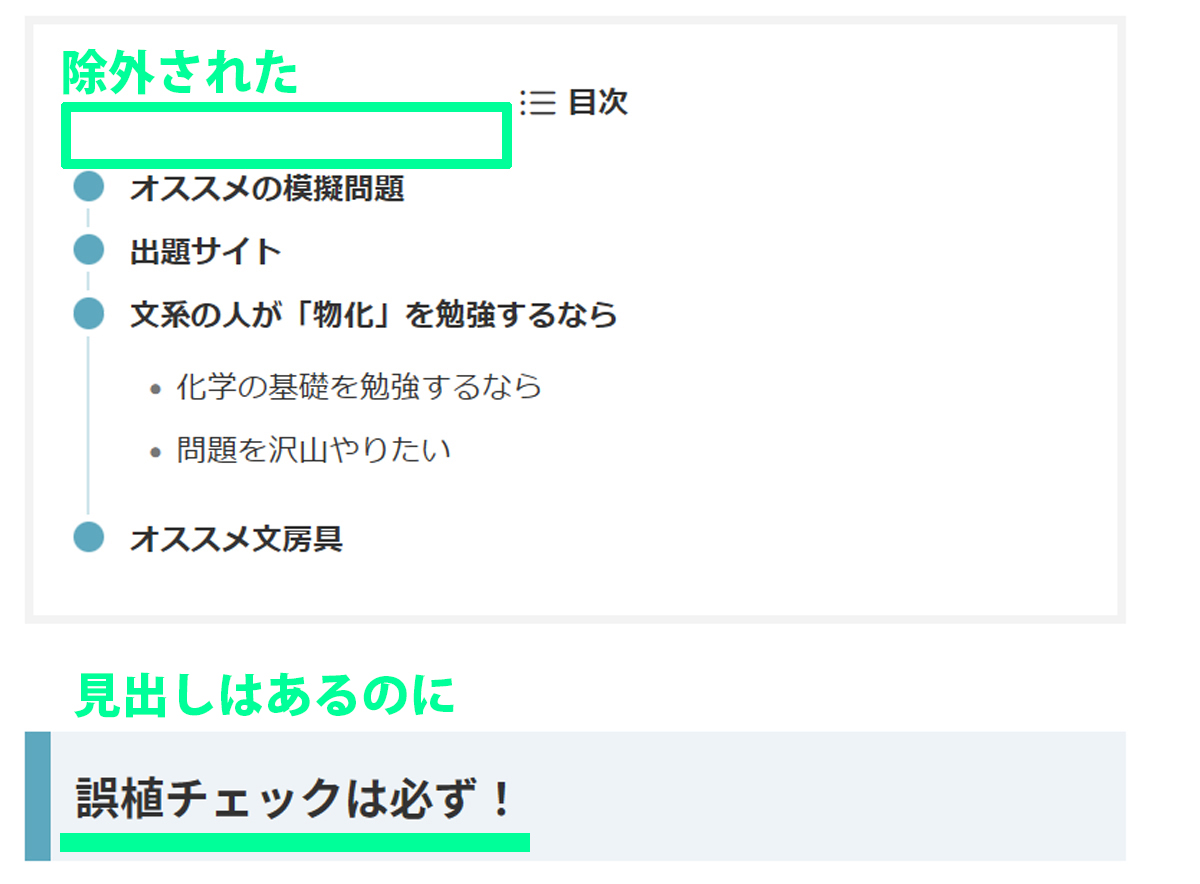
目次の除外
見出しはそのままで、目次だけを消す方法です。

基本設定
目次の基本設定でcssのクラス名を変更(一度やればOK)。
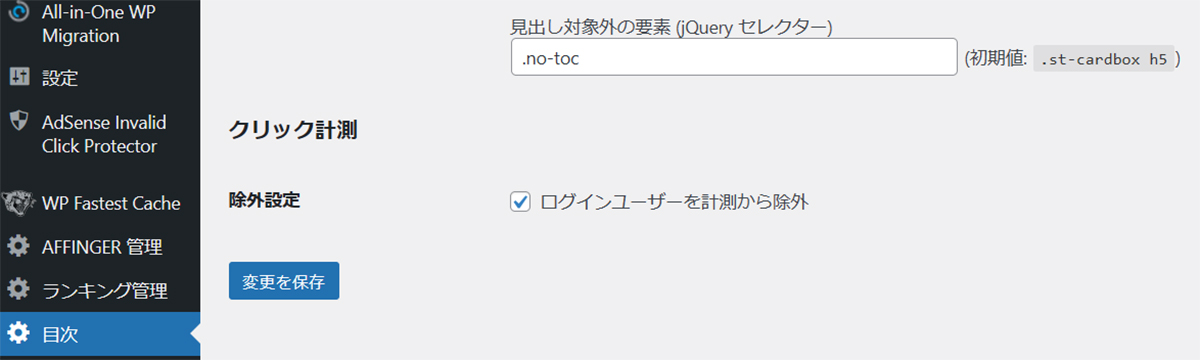
WordPressの画面の「目次」 → 「見出し対象外の要素」 → 初期値を「.no-toc」へ変更 → 「変更を保存」

記事でやること
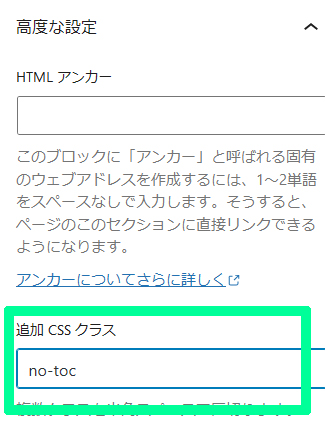
除外したい見出しにカーソルを置き、「設定」(歯車マーク) → 「ブロック」 → 一番下の「高度な設定」 → 「追加CSSクラス」に「no-toc」を入力。

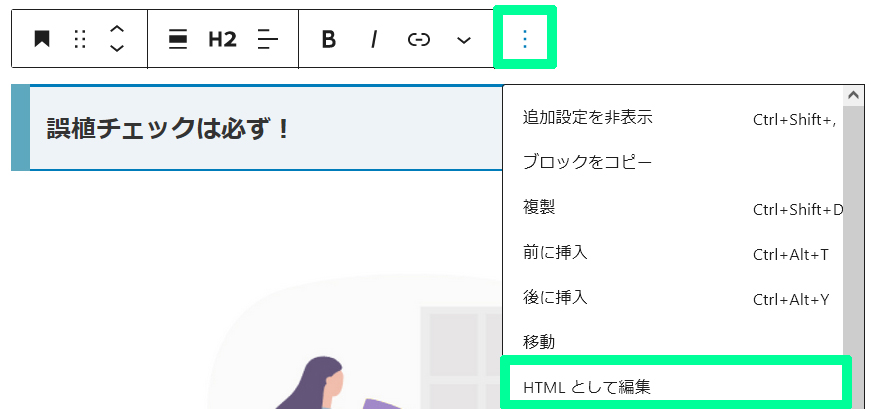
ツールバーの「…(縦3点)」をクリックし、「HTMLとして編集」を選択。

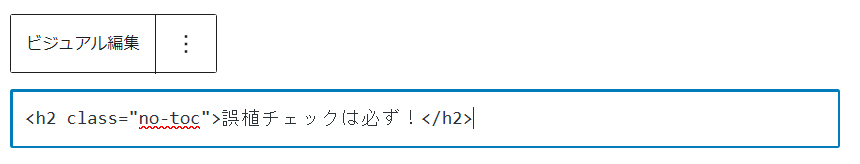
すると、
<h2class="no-toc">見出し文</h2>
になっているのでこれでOK。

戻すときは「追加CSSクラス」を消すと、htmlの追加文が消えます。さらに「ビジュアル編集」を選ぶと元の画面に戻ります。
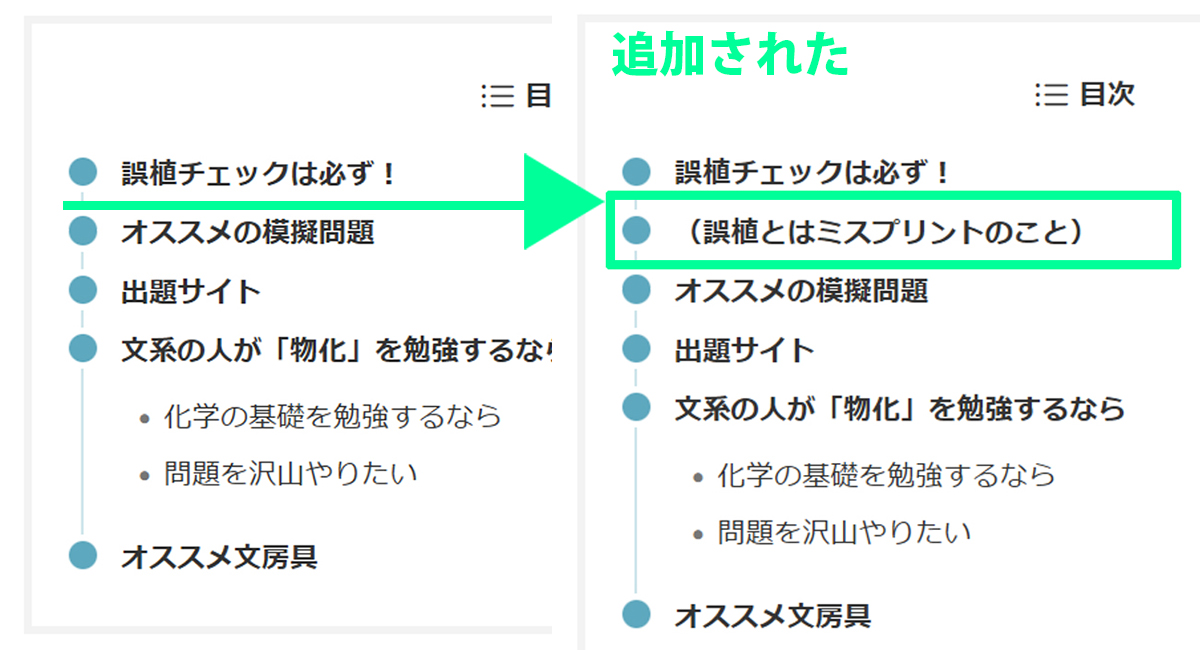
目次の追加
見出しじゃない文章を、目次にする方法です。

やり方
追加したいブロックにカーソルを置きます。
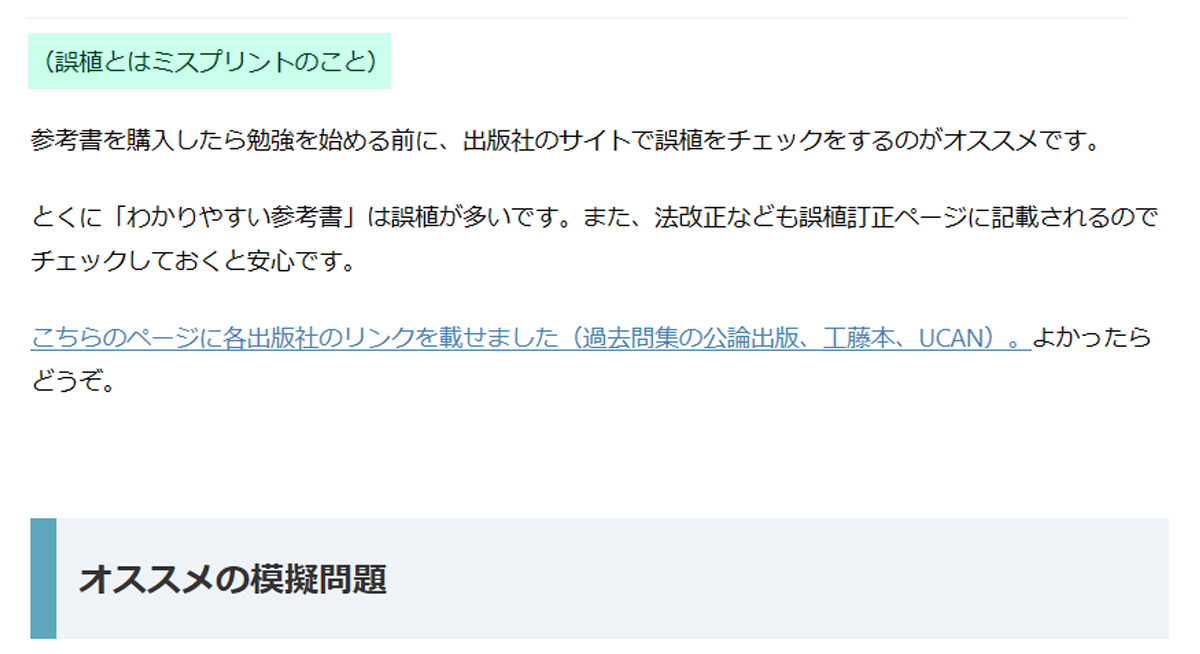
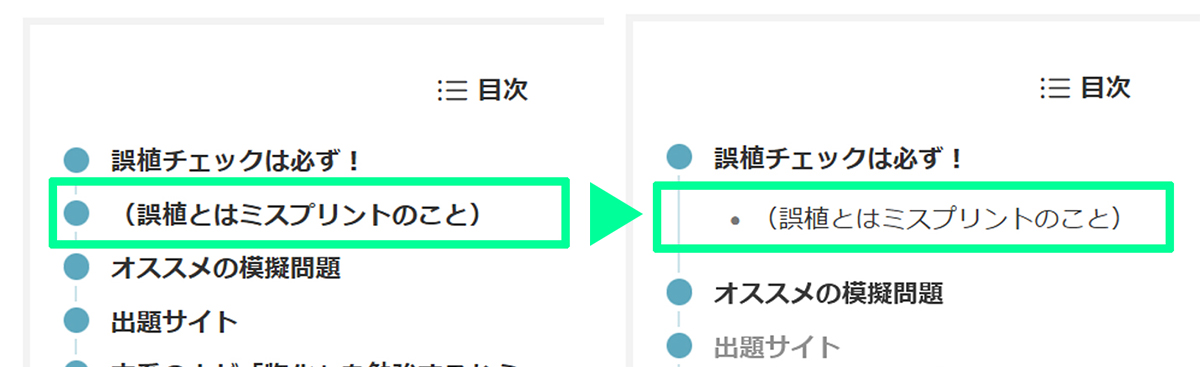
今回は下の緑の文章を目次にするので、そこをクリックしてカーソルを置きます。

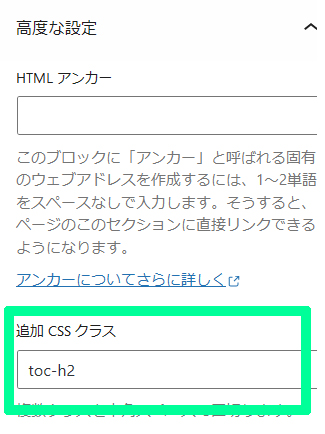
「設定」(歯車マーク) → 「ブロック」 → 一番下の「高度な設定」 → 「追加CSSクラス」に「toc-h2」(H2タグの場合)を入力。

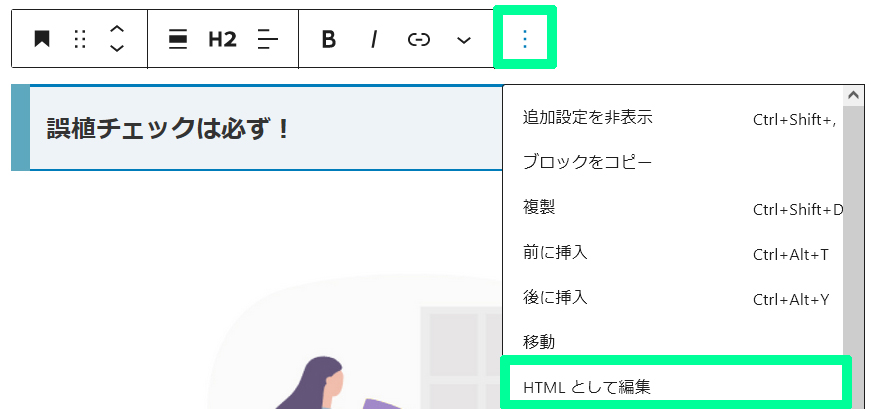
ツールバーの「…(縦3点)」をクリックし、「HTMLとして編集」を選択。

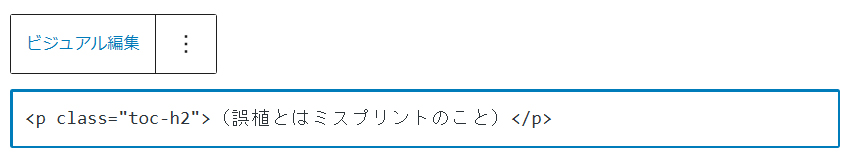
すると、
<h2class="toc-h2">見出し文</h2>
になっているのでこれでOK。

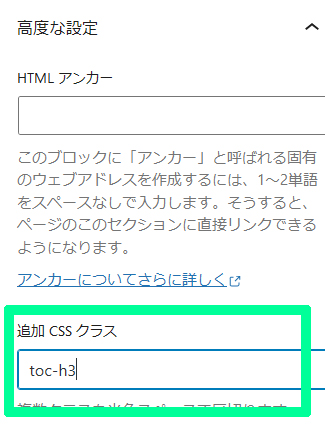
ちなみにH3タグのときは「toc-h3」を入力。


戻すときは「追加CSSクラス」を消すと、htmlの追加文が消えます。さらに「ビジュアル編集」を選ぶと元の画面に戻ります。
公式サイト
>> SUGOIMOKUJI PRO(購入者用ページFAQ)


