最初はプラグインを入れたんですが、記事の書き直しで何度もアクセスしたらその記事がランクインしてしまいました(その記事だけ非表示にすることもできるんですが、後で解除するのも面倒)。
また、Googleアナリティクスやサーチコンソールを見るとランキング結果が違うので、自分で作成したほうがいいと思いリンクをつくることにしました。
方法は「手入力でリンクを張る」これだけです。
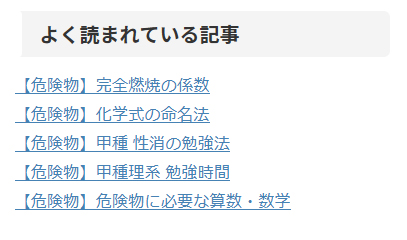
うちはサイドバーにこんなリンクを張っています。

手入力でリンクを張るメリット
うちのサイトは、「単発の記事」と「テーマに沿った記事群」(危険物など)があります。
たとえば、「危険物の勉強法」を見に来た人はほかの関連記事も見ますが、「家電の回収方法」のような単発の記事を見に来た人は、それだけで用が済んでしまうのでほかの記事を見ません。
すると、オススメしたほうがいい記事とそうでない記事がでてくるんですよね。手入力だとそこを考慮してピックアップできるのが良い点です。
ただし、しょっちゅう書き替えるのは面倒なので、ランキングを常に反映させたい場合はプラグインなどがいいです。
まずは「人気記事一覧を表示する方法3つ」のメリットデメリットを紹介しますね。自分に合いそうな方法でやるといいです。
人気記事一覧を表示させる方法3つ
パッと思いつくのは下の3つだと思います。
・プラグインを入れる(「WordPress Populara Posts」「Simple GA Ranking」など)
・コードを書く(コードのコピペ)
・手入力でリンクをつくる
それぞれの長所短所
プラグイン
長所
・楽
・こまかく設定できる
短所
・サイトが重くなる可能性がある(「Simple GA Ranking」だと軽いとの噂)
コードのコピペ
長所
・楽
・プラグインより軽い
短所
・コピペの設定が面倒
・こまかく設定するには知識が必要
手入力のリンク
長所
・読者が求めている記事を載せられる
短所
・リンクを張るのが面倒
・自分でランキングを入れ替える必要がある
手入力のリンクの設定方法
「外観」 → 「ウィジェット」 → 「STINGERカスタムHTML」もしくは「カスタムHTML」を「サイドバーウィジェット」へドラッグアンドドロップ
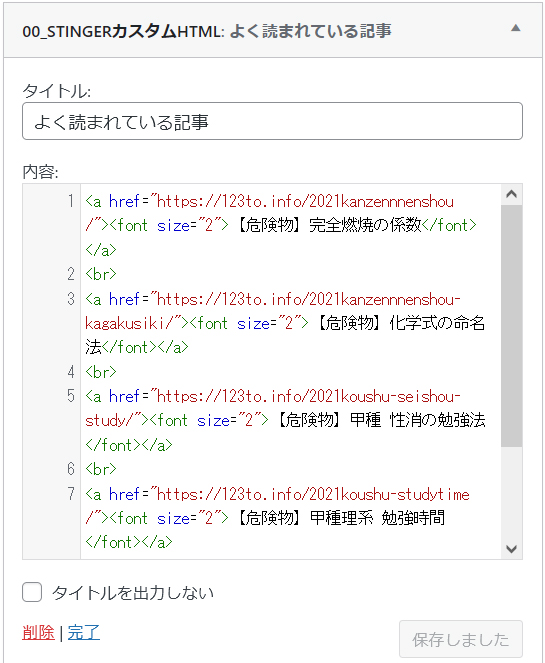
ドロップしたところのメニュー▼を開いてhtmlでリンクのコードを書きます。

コードは簡単です。

<a href="●●●"><font size="2">■■■</font></a>
<br>●●●にurl
■■■に表示させる文字
font sizeは好きな大きさで
<br>は改行です
アイキャッチ画像を入れてもいいんですが、あとでランキングを変えるときに面倒なので文字のリンクにしています。
結局どれがいいのか?
記事のテーマが決まっているサイトの場合は、プラグインやコードのコピペで人気記事を表示するのが楽だと思います。とくに情報の入替りが早い分野だと、すぐに反映されるので即時性があり非常に有効です。
うちのように、いくつかのテーマと単発記事が混じっている場合は、単発記事ばかりのランキングでは人気記事一覧を載せる意味がないので、手入力のリンクが意外といいんじゃないかと思っています。