「使って便利だったサイト」「今後使おうと思っているサイト」を紹介しますね。
とくに色を変えられるサイトだと、後で色を塗り直す必要もないですし、色を統一すれば違う種類のイラストでもなんとなく統一感がでるので重宝しました。
フリー画像サイト
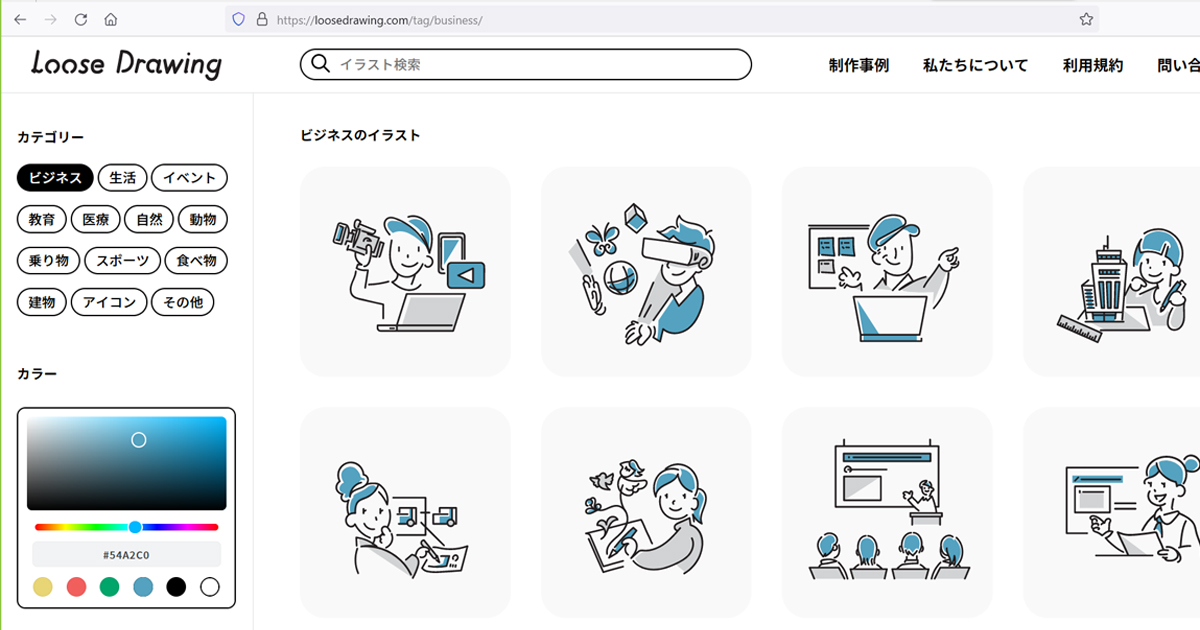
LooseDrawing

・ 商用可能
・ 加工可能
・ 色を変えられる
無茶苦茶お世話になりました!
ファイル形式はPNG・JPEG。色を変えられるのが便利! 可愛すぎないので使いやすかったです。
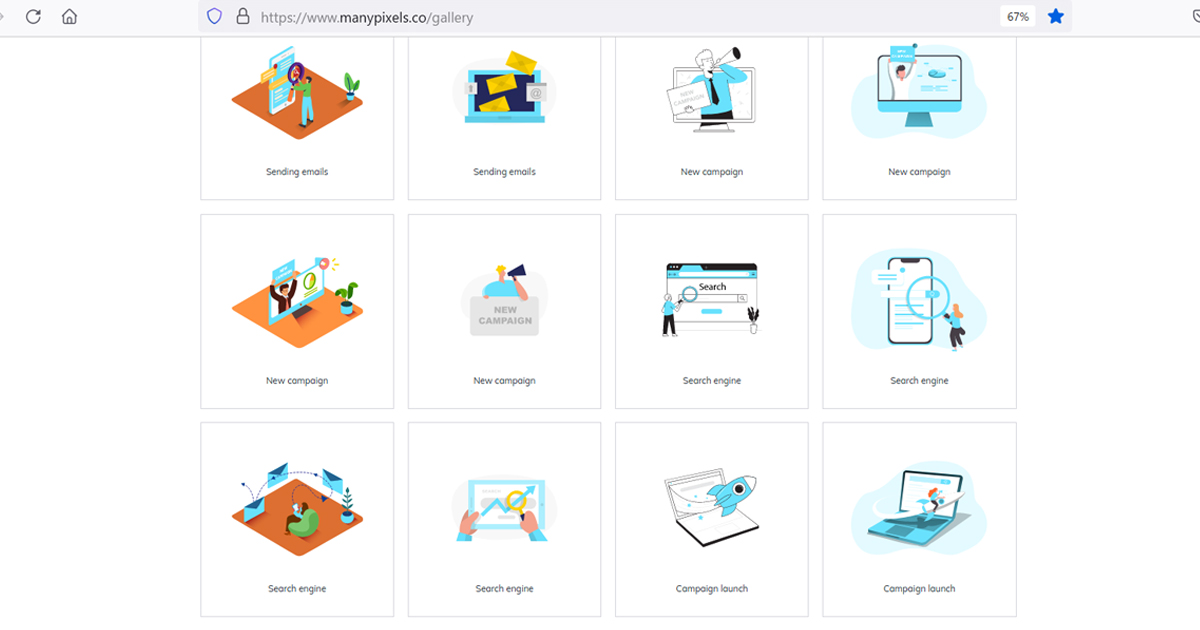
manypixels

・ 商用可能
・ 加工可能
・ 色を変えられる
ここも無茶苦茶お世話になりました!
ファイル形式はSVG・PNG。ビジネスのイラストがメインです。色を変えられるのが便利!
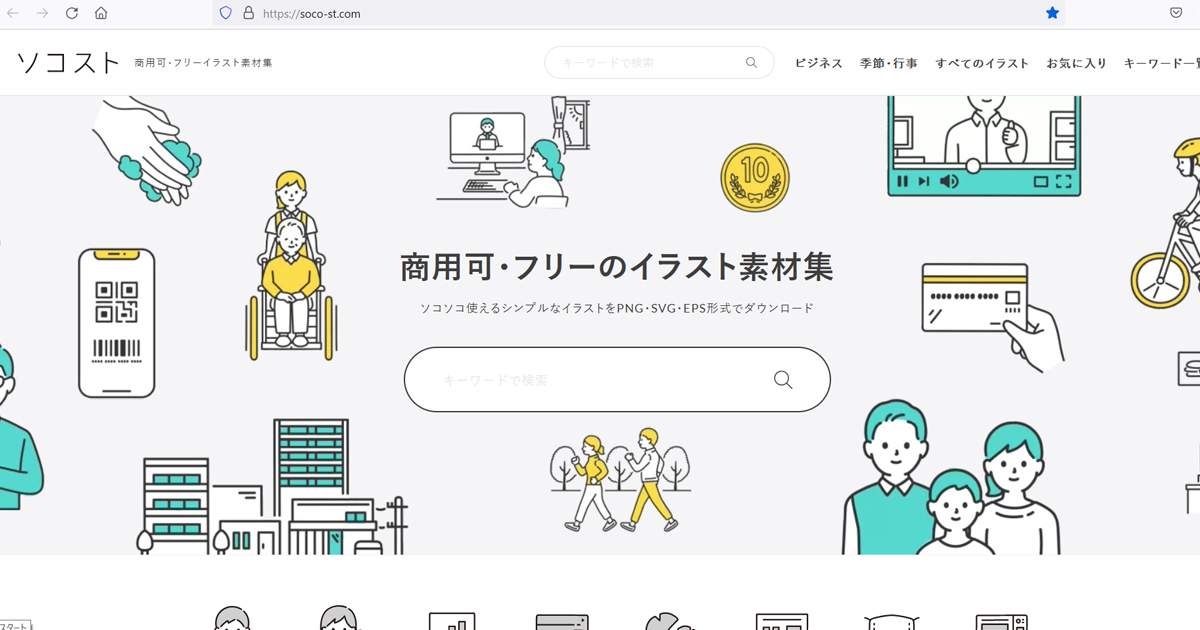
ソコスト

・ 商用可能
・ 加工可能
・ 色を変えられる
ファイル形式はPNG・SVG・EPS。
丸みがあって可愛い雰囲気のイラスト。1つのイラストに対し、「カラー」「白黒線画」「白黒+1色」「線なしベタ塗り」の4つがあるのが便利。
ちょうどいいイラスト

・ 商用可能
・ 加工可能
ファイル形式はPNG・EPS。
1つのイラストに対し、「カラー」「白黒線画」「白黒+1色」の3つがあるのが便利。
RESHOT

・ 商用可能
・ 加工可能
ファイル形式はVector・PNG。
ビジネスのイラストがメイン。数はそんなに多くありません。
背景画像
OKUMONO

・ 商用可能
・ 加工可能
背景、フレーム、パーツ、動画素材。
可愛らしいものが多いですがテクスチャなどもあります。量がすごい。
配色サンプルサイト
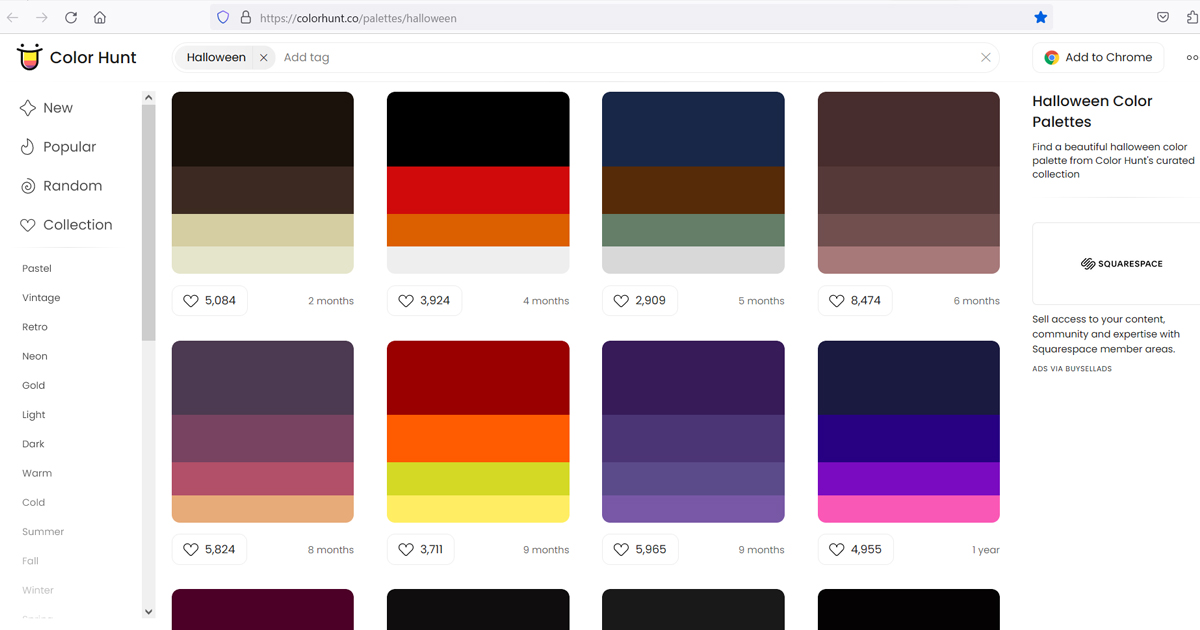
Color Hunt

4色の配色が大量にあり、サイトの配色を考えるのに便利。何も思い浮かばないときにザっと見るのによかったです。
マウスオーバーするとカラーコード(#6桁)が表示されます。
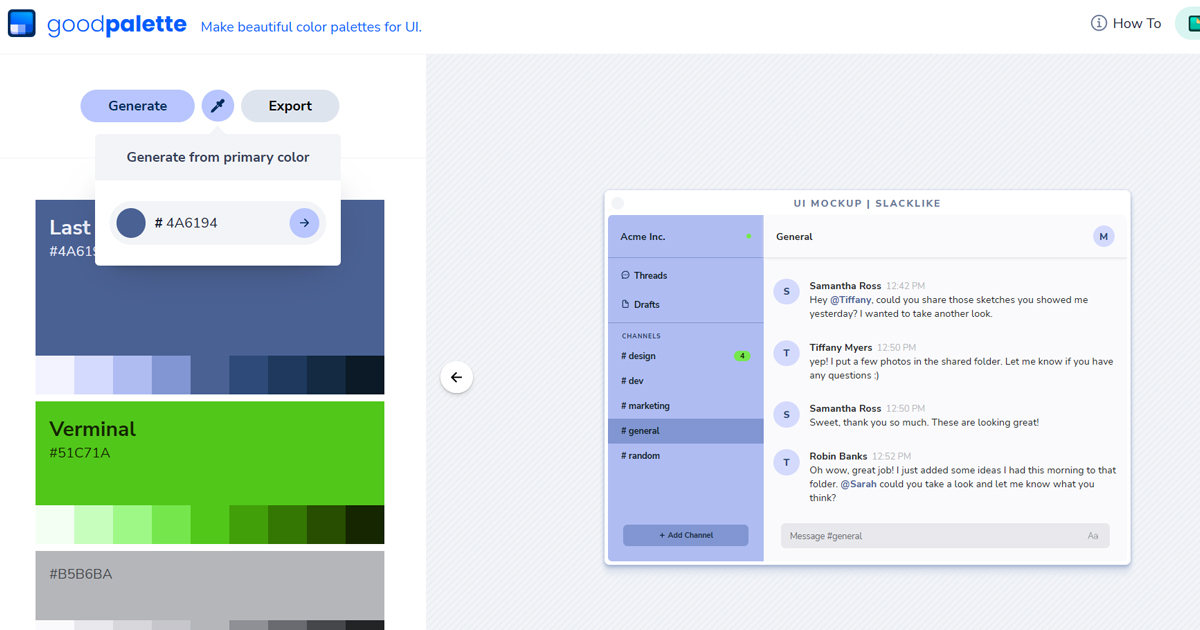
Good palette

海外のサイト。
1色を選ぶと、そのアクセントカラーとベースカラーのグラデーションを表示してくれます。サンプルを見られるのが便利。Generateを押すとアクセントカラーが次々に変わります。
カラー選択はスポイトマークの左側の●から。
写真が小さい、写真がないときの加工アイデア
「写真がしょぼい、小さな写真しかない」という時の加工アイデアです。
Designare Cafe
>> Designare Cafe
写真が小さい・解像度が低いときのアイデア
・ 縦長画像を横長にするアイデア
・ ほかの画像で隠す
・ 画像を組み合わせる
・ ぼかし画像を背景に重ねる
無茶苦茶お世話になりました!
写真をそのまま使えないときのアイデアが多数あり、とても参考になります。
NRI Netcom
>> NRI Netcom
写真がないときのデザインアイデア
・ 文字のメリハリ
・ 文字のアレンジ
・ 装飾を足す
・ 背景に手を加える
こんなにオシャレなものをセンスのない自分が作れるかというと…ですが、勉強になりました。
LIG
>> LIG
デザインがしっくりこないときのアイデア
・ メリハリ
・ 色数を減らす、コントラスト
・ フォント
・ 質感