ここでは、Xseverを借りた後にやる初期設定(セキュリティ対策)とWordPressのセキュリティ対策について書きます。
最初にやること
1.サーバーを契約(Xsever)
2.サーバーにWordPressを入れる(クイックスタートを選ぶ)
3.セキュリティの設定(サーバーとWordPressの両方でおこなう)(次章~参照)
WordPressを入れたら、すぐにセキュリティの設定をおこないます。
Xserver上の設定(セキュリティ対策)
Xsever上でWordPressの設定をおこないます。
>> XSEVER:サーバーパネル
WordPressの設定(ドメイン毎)
「サーバーパネル」 → 「WordPressセキュリティ設定」
「国外IP」「ログイン試行」「コメント・トラックバック」全てON(元から全てONになってる筈だけど確認)
WAFの設定(ドメイン毎)
「サーバーパネル」 → 「セキュリティ」「WAF設定」 → ドメイン選択 → 全部ON
FTP制限(やってもやらなくても)
これはやってもやらなくても好みで。
(「FTP」とは「File Transfer Protocol」でファイル転送の規格)
指定した回線からだけファイルの転送や閲覧を許可します。(自分のプロバイダの回線からだけ許可とか)
「サーバーパネル」 → 「FTP制限設定」 → ドメイン選択 → 「FTP接続許可IPアドレス追加」 → 「現在のIPアドレスを追加する」 → 「確認画面へ進む」 → 「追加する」
プロバイダのIP(グローバルIP)が追加されます。
プロバイダのIPは、基本的に動的IPで不定期で変更があるので注意。プロバイダのIPが変わるとFTPでアクセスできなくなるので、新たにIPを設定することになります。
また、引越やプロバイダを変更するときも、変更する必要があります。

FTPソフトを使わなくてもWordPressを使えるので、制限をかけてプロバイダのIPが変わってもとくに影響はないです。
FTPソフトをよく使う人だと、ある日突然FTPを使えなくなりIPを設定しなおすことになるので、少し面倒かもしれません。
XseverとWordPress上の設定(セキュリティ対策)
常時SSL化
すべてのページをSSL化(暗号化)することです(httpsは常時SSL)。
サーバーとWordPressの両方でおこないます。
Xserverの画面
標準で追加されているので、URLを「https」にして表示できればOK。表示できなければサーバーのSSL設定をおこなう(公式参照)。
WordPressの画面(ドメインのURLにつづけて「/admin」で管理画面が表示される)
「設定」 → 「一般」
「WordPressアドレス」と「サイトアドレス」の「http」を「https」にする。
httpからhttpsへのリダイレクト
クイックスタートでWordPressを入れた場合は既に設定されています。
ドメイン追加時は手動でSSL化します。ドメイン追加時のSSL化はこちらの記事で。
WordPress上の設定(ユーザー名の表示対策)
セキュリティ上、ユーザー名がわからないほうがいいので、設定を変更します。
初期はユーザー名がweb上に表示されるので変更する
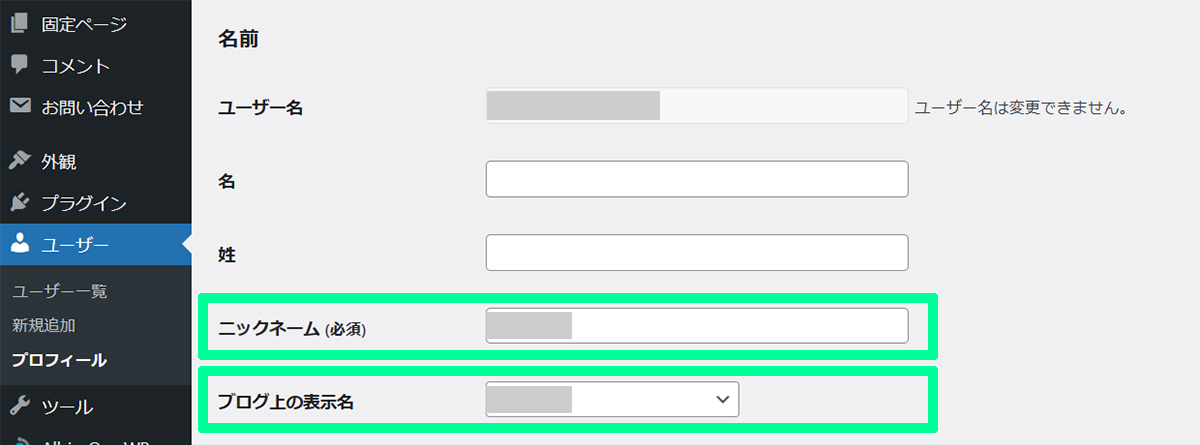
「ユーザー」 → 「プロフィール」
「ニックネーム」と「ブログ上の表示名」を変更 → 一番下の「プロフィールを更新」

プラグインを入れる(Edit Author Slug)
※ ユーザー名が表示されないようにするプラグイン

「プラグイン」 → 「新規追加」
検索窓に「Edit Author Slug」と入れて検索
インストール → 「有効化」
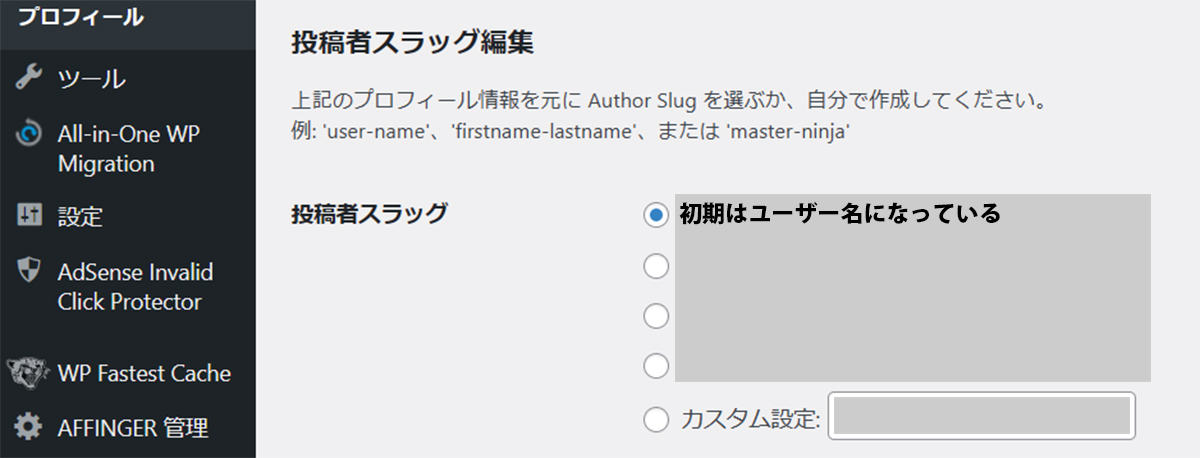
「ユーザー」 → 「プロフィール」 → 一番下へスクロール → 投稿者スラッグでユーザー名以外を選ぶ → 「プロフィールを更新」

確認
ブラウザでドメインのURL(うちの場合はhttps://123to.info)のあとに「/?author=1」と入れてユーザー名が表示されないことを確認します。
テーマを入れた後にやる / テーマを入れないときはすぐやる(ユーザー名の表示確認と対策)
さきほどやった「ユーザー名の表示対策」のつづきです。
・テーマを入れる場合は、テーマを入れた後に次の確認作業をします
・テーマをすぐに入れない場合は、すぐに次の確認作業をします
入れたテーマによっては既に対策されている場合があるので、確認作業だけで済むことがあります。対策されていない場合(ユーザー名が表示される場合)は、次の章の「functions.phpに追記」が必要になります。
authorパラメータの確認
※ テーマを入れた場合は念のため再度確認。テーマを入れていない場合は、前の章でやっているのでココはとばしてOK。
ブラウザでドメインのURL(うちの場合はhttps://123to.info)のあとに「/?author=1」と入れてユーザー名が表示されないことを確認します。
ユーザー名が表示された場合は「functions.phpに追記」が必要です(最後の章で紹介)。
WP REST API で表示されるユーザー名の確認
ブラウザでドメインのURL(うちの場合はhttps://123to.info)のあとに「/wp-json/wp/v2/users」をつづけて入れてユーザー名が表示されていないかを確認。
ブラウザでドメインのURL(うちの場合はhttps://123to.info)のあとに「/?rest_route=/wp/v2/users」をつづけて入れてユーザー名が表示されていないかを確認。
ユーザー名が表示された場合は「functions.phpに追記」が必要です(最後の章で紹介)。
標準サイトマップに表示されるユーザー名の確認
ブラウザでドメインのURL(うちの場合はhttps://123to.info)のあとに「/wp-sitemap-users-1.xml」をつづけて入れてユーザー名が表示されていないかを確認。
ユーザー名が表示された場合は「functions.phpに追記」が必要です(最後の章で紹介)。
functions.phpに追記する場合(テーマ毎に入れる必要あり)
「外観」 → 「テーマファイルエディタ」 → 右側の「テーマのための関数(functions.php)」に追記します。
※ affinger6の場合はchildじゃなく親テーマを選択
追記するコードはいろいろな人が書いているのでGoogle検索で。
「functions.php WordPress ユーザー名」のGoogle検索。
コードを追記する場合は、元のコードをメモ帳などにコピペして保存しておく(いざという時の復帰用)と安心です。