画面の「投稿」から操作。
基本
・「titleタグ」(タイトルと同じものを入力)
・「メタキーワード」(入れなくていい)
・「メタディスクリプション」(検索エンジン用のページの紹介・SEOを考える)
※ コピペでテキストデータを取っておくとよい
右サイドの「投稿」画面
・「パーマリンク」
「URL」→「パーマリンク」(ページのURL)
※ 半角英字、アンダーバーでなく「-」ハイフンを使用する。
・「抜粋」(人が読む用のページの紹介・記事一覧に載る)(メタディスクリプションの人間版)
・「アイキャッチ画像」1200px × 630px
記事を書く
画面左上の「+」ブロック挿入ツールでいろいろなパーツや装飾を入れる。
入れたパーツのこまかな設定は、画面右上の歯車マーク「設定」の「ブロック」からおこなう。
文章の装飾は基本的に段落(ブロック)ごとにおこなう。
改行
・Enterで改行、段落が変わる(余白が入る)
・「Shift + Enter」だと、同じ段落のまま改行ができる
リンク
文字のリンク
文字のリンクは「(-)」リンクマークから。
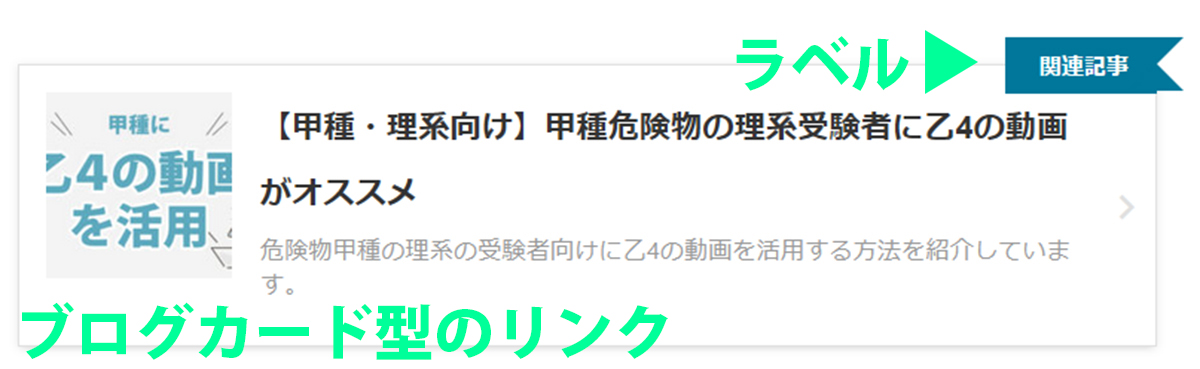
カード型のリンク
サムネイルのあるカード型(ブログカード)は、左上の「+」ブロック挿入ツールの「埋め込み」から。
ラベル(オススメや関連記事などの見出し)の文字入力は「キャプション」から(埋め込んだカードの少し外側をクリックするとブロックカードが選択され「キャプションを追加」がでてくる)。

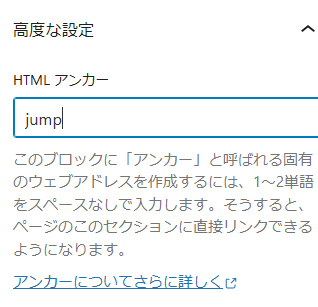
サイト内アンカーリンク
飛び先をクリックしてカーソルを置き、右サイドバーの「高度な設定」の「HTMLアンカー」に名前を入力(例:jump)。

飛ぶ元に文字列やボタンなどをつくり、リンクで「#jump」と入れる。
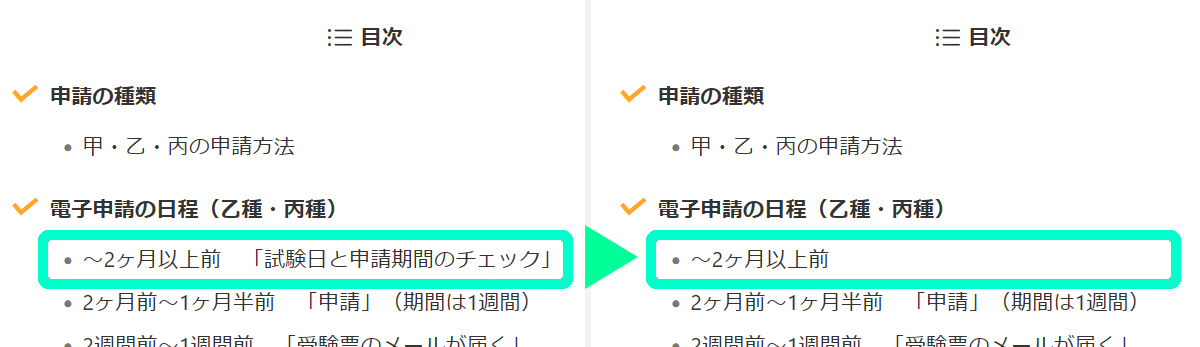
目次の見出しを一部非表示にする
見出しの一部分だけ非表示にする方法です。
(見出し自体を非表示にする場合や、見出しじゃない文章を目次にする場合は「SUGOIMOKUJI PRO(有料)」が必要です)
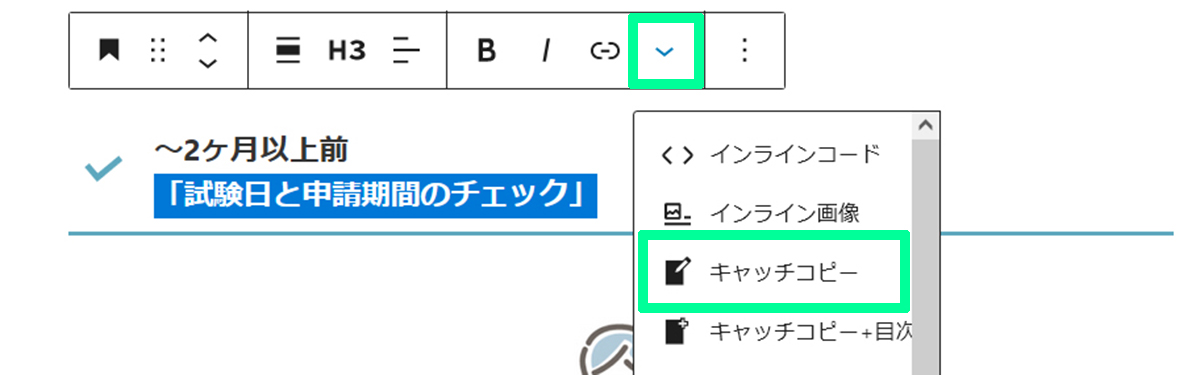
非表示にしたい部分をドラッグしてハイライトする。
ツールバーの「∨」からメニューを出して「キャッチコピー」を選ぶとその部分だけ非表示になる。元に戻すには「キャッチコピー+目次」を選ぶ。



目次に非表示の文章は、見出しだと文字が小さくなります。
カテゴリー
新規作成 2通り
・「投稿」画面の右サイド「設定」「ブロック」から新規作成
・「投稿」 → 「カテゴリー」で新規作成や子カテゴリーに変更可能(スラッグとはURL用のカテゴリー名、半角英字・ハイフン使用)
カテゴリーの背景色変更は「見出しタグ(hx)/テキスト」 →「カテゴリ」
カテゴリーの順番を変えるときはプラグインを入れる(Intuitive Custom Post Order)。
タグ
新規作成2通り
・「投稿」画面の右サイド「設定」「ブロック」から新規作成
・「投稿」 → 「タグ」で新規作成
タグクラウドのこまかい装飾は「追加CSS」にコード( .tagcloud a { } )を書くことになります。書く場所は、「外観」 → 「カスタマイズ」 → 「追加CSS」。コードはいろいろな人が公開しています。
※ スタイルシートに直接書く方法もあります。しかし、AFFINGER Child のスタイルシートに行くと上記「追加CSS」でいじるよう記載があります(スタイルシートに直接書いても反映されなかったので「追加CSS」がよさそうです)

タグの順番を変えるときはプラグイン(Intuitive Custom Post Order)を入れるんですが、入れても変えられませんでした(テーマによってできないことがあるらしい)。いろいろいじればできそうな気もしますが、あまり変更するのも後で大変そうなので私はそのままにしています。
問合せページとプライバシーポリシーページの作成
※ Googleアドセンスに申請するなら必要
「固定ページ」 → 「新規追加」から。
問合せページ
プラグイン「Contact Form 7」を使って作成。
スパム対策にプラグイン「Invisible reCaptcha」を入れる。
詳しくはこちらから。
プライバシーポリシーページ
コピペOKなサンプルがいろいろあるので、ネット検索。
フッターメニューに追加
「外観」 → 「メニュー」 → 「新しいメニューを作成しましょう」 → フッターメニューを作成



