WordPressの画面で基本設定をします。
どこに何があるのか?最初に何をやったらいいのか? 迷って調べまくったので一覧です。
(◆は、記事を書く前にやったこと)
※ メニューとはヘッダーやフッターのメニューバーのこと
テーマ管理
基本のデザインと設定
「Affinger管理」から
「サイト全体の設定」
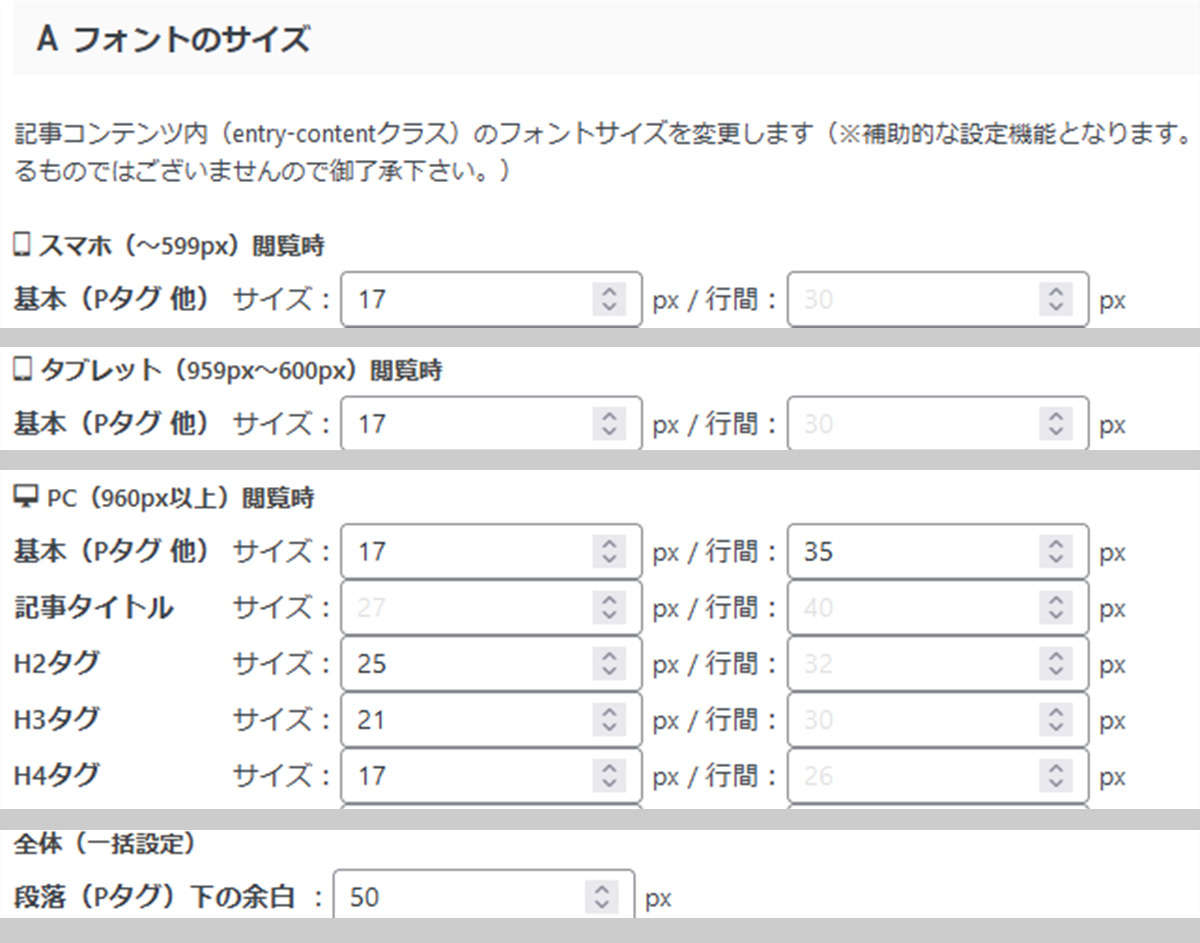
(全体のカラー設定、フォントサイズ、行間、段落下の余白など)
「ヘッダー」
(◆ヘッダーにキャッチフレーズを表示しないなど)
「トップページの設定」
(◆サイドバーの新着記事一覧の非表示など)
「投稿・固定記事設定」
(◆投稿日と更新日の両方表示の設定、◆プロフィール情報にhtmlタグを許可など)
「Google連携に関する設定」
(Googleアナリティクス、サーチコンソールの連携の設定)
「会話アイコン設定」
(会話アイコンの画像の設定)
↓ うちのフォントサイズの設定はこれ(段落(ブロック)の後に多めに余白をとっています)

ウィジェット
どのパーツを入れるかの構成
「外観」 → 「ウィジェット」
例)サイドバーにカテゴリーを表示させるなど
カスタマイザー
こまかいデザイン
「外観」 → 「カスタマイズ」から
「全体カラー設定」
(◆テキストの色(うちは、#333333黒より少し薄い黒に))
「ロゴ画像/サイトのタイトル」
(◆ロゴ画像の設定)
「サイト基本情報」
(◆サイトのタイトル、◆サイトアイコン(スマホアプリのアイコン、ブラウザのタブ))
※ サイトアイコンは512px × 512px以上
「基本エリア設定」
(◆サイドバーの文字色、◆フッターエリアの文字色・背景色など)
「メニュー」
(新規作成でヘッダー、スマホ、フッターのメニューの設定(メニューに表示するもの・順番など))
「-各メニュー設定」
(◆「PCヘッダーメニュー」の背景色や幅など)
(◆「スマホメニュー」のスライドメニュー内背景色など)
「見出しタグ(hx)/テキスト」
(◆H2タグ・H3タグ・H4タグの文字色や背景色など)
(「カテゴリ」背景色など)
「オプション(その他)」
(◆「プロフィールカード」のアバター画像の設定など)
(「記事内のWebアイコン」のマークの色の変更)
(「タイムライン」のラインカラーの変更)
(「ブログカード/ラベル」の背景色の変更(カード型のリンクの右上の“関連記事”などの背景色))
(「会話ふきだし」の背景色など)
(「目次プラグイン」文字色など)
(「TOPに戻るボタン」の背景色)
※ アバター画像は150px × 150px以上
「ウィジェット」
(「サイドバーウィジェット」でタイトルの設定など)
「ホームページ設定」
(ホームページの表示を固定ページに変更)
カスタマイズの更新がエラーになるとき
エラーメッセージ「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」が表示されたとき。
サーバーのセキュリティシステム(WAF)が原因。
サーバーのWAFを全オフ(Xserverだと最大1時間程度かかるとか) → カスタマイズの更新 → WAFをオンに戻す
>> Xserverのサーバーパネル
「ログイン」→「サーバーパネル」→「WAF設定」→「全オフ」
サイトで使う画像のサイズ
・アイキャッチ 1200 × 1200px
・サイトアイコン(ブラウザのタブやアプリ)512 × 512px以上
・アバター 150 × 150px以上
・ヘッダー 2200 × 500px
メニューの作成
カテゴリーやタグの作成
記事を書いてから装飾をいじったほうがわかりやすいです。
こちらの記事で「カテゴリー」と「タグ」の設定を書いています。



